2.5.3 eForm Magic
Instructions for manual form creation
- Use a program like GIMP to convert the pdf original form to an image file or scan the form onto your computer. Save it as a .GIF or .PNG
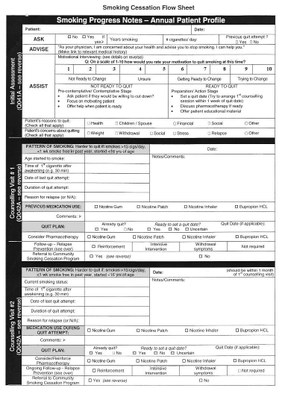
file about 1500 px wide. For this example we will use a smoking cessation form

- Using a program like GIMP or Paint, go through the image and clean up any shadows or spots created by the scanning. Delete the top and bottom margins and/or resize the image so that the page fits on one page, if possible.
- Create an
html document in a program like Notepad. Start with this basic template
<html> <head> <!-- CSS Script that removes textarea and textbox borders when printing --> <style type="text/css" media="print"> .DoNotPrint { display: none; } .noborder { border : 0px; background: transparent; scrollbar-3dlight-color: transparent; scrollbar-3dlight-color: transparent; scrollbar-arrow-color: transparent; scrollbar-base-color: transparent; scrollbar-darkshadow-color: transparent; scrollbar-face-color: transparent; scrollbar-highlight-color: transparent; scrollbar-shadow-color: transparent; scrollbar-track-color: transparent; background: transparent; overflow: hidden; } </style> <!-- ---------------------------------- --> </head> <body> <!-- Use the first format when testing in your browser --> <img src="smoking_cessation.png" style="position: absolute; left: 0px; top: 0px; width:750 "> <!-- Remember to use the second one when saving in Oscar or the image won't be found <img src="${oscar_image_path}smoking_cessation.png" style="position: absolute; left: 0px; top: 0px; width:750 "> --> <!-- ---------------------------------- --> <form method="POST" action=""> <!-- All textfields/checkboxes/textareas go here.. --> <input name="patient_name" id="patient_name" type="text" class="noborder" style="position:absolute; left:137px; top:30px; width:374px; height:20px; font-size:12px;" oscarDB=patient_name > <!-- --------------------------------------------- --> <!-- The submit/print/reset buttons --> <div class=DoNotPrint style="position: absolute; top: 1550px; left: 27px;"> <table> <tr> <td class="subjectline"> Subject: <input type="text" name=subject size="40"> <input type="submit" value="Submit" name="B1"> <input type="reset" value="Reset" name="B2"> <input type=button value=Print onclick="javascript:window.print()"> </td> </tr> </table> </div> <!-- ---------------------------------- --> </form> </body> </html> - Change the image
source to the .GIF or .PNG file of the scanned form, then preview the page in
your internet browser.
- For
each new text/check box, copy and paste the desired element's code in
the html template directly under where it says <!-- --All
textfields/checkboxes/textareas go here...-->, and modify the tag
with the correct position, name, box length, etc. The simple emplate has the patients name (which will fill from the database in Oscar) as a start as almost all forms require the name somewhere. The other commonly used form elements are as below
Text box (one line): <div style="position: absolute; left:90px; top:5px;"> <input type="text" class="noborder" name="thisfield121" style="width: 289px; font-family: Arial; font-size: 12px;" tabindex="1"> </div> Text area (multiple lines): <div style="position: absolute; left:90px; top:30px;"> <textarea class="noborder" name="thisfield122" style="height: 83px; width: 289px; font-family: Arial; font-size: 12px;" tabindex="2"></textarea> </div> Check box: <div style="position: absolute; left:90px; top:130px;"> <input type="checkbox" name="thischeckbox1042"> </div> - Keep the class attribute the same ("noborder") in order to
ensure that none of the borders of the boxes appear in the final printed
form. If you wish for OSCAR to fill in patient information
automatically from the patient's e-chart, use the oscarDB tags shown
below in the HTML rules.
NOTE: Make sure all of the HTML rules explained below are met for each tag of your form, or the data in your form may not be saved! - With each new element, preview the page in your internet browser to make sure the length, location, etc. is correct. If you wish to see what the form will look like when printed, you can click "Print Preview" in your internet browser.
- Repeat
steps 5-7 until the form is complete. Test the form by filling out
every text field and checking every checkbox, then printing the form.
You may wish to erase unnecessary boxes and lines from the form image in
a photo editing program (ex. Paint), now that electronic boxes are now
in place.
- Before you add your e-form to OSCAR:
- Change your image source to <IMG SRC="${oscar_image_path}imagename.gif">;
this will allow OSCAR to find the form image when pulling up the form.
- Change your image source to <IMG SRC="${oscar_image_path}imagename.gif">;
this will allow OSCAR to find the form image when pulling up the form.
Pulling Data from Oscar
a. Standard Database Tags
The following tags are designed for users to use if they want certain fields to be automatically filled out with information from the patient's chart. The tag should appear in the following style oscarDB=<tag> (note lack of quotation marks).
patient_name, first_last_name, patient_nameL, patient_nameF, today, label, address, addressline, province, city, postal, doctor, dob, dobc, dobc2, NameAddress, hin, hinc, hinversion, chartno, phone, phone2, clinic_name, clinic_phone, clinic_fax, clinic_label, clinic_addressLine, clinic_addressLineFull, clinic_address, clinic_city, clinic_province, clinic_postal, social_family_history, other_medications_history, medical_history, ongoingconcerns, reminders, age, ageComplex, sex, provider_name, provider_name_first_init, current_user, doctor_work_phone, referral_name, referral_address, referral_phone, referral_fax, allergies_des, recent_rx, druglist_generic, druglist_trade, druglist_line, appt_provider_name, patient_tfnote, resident_tfnotes, appt_mc_number, doctor_ohip_no, current_user_ohip_no
An example follows
<input type="text" name="pname" id="pname" oscarDB=patient_name>
b. Measurements
Measurements can be retrieved from the chart as well. The format is oscarDB=m$<measurementName>#<measurementField>. For most uses you are interested in the "value" measurement Field which will give you the latest measurement of that type (the types configured vary by system, the examples are ones that are common to most if not all Oscar installations)
<input type="text" name="WT" id="WT" oscarDB=m$WT#value>
And comments associated with that measurement
<input type="text" name="EGFR" id="EGFR" oscarDB=m$EGFR#comments>
the date of the Measurement can be pulled by
<input type="text" name="dailySmokes" id="dailySmokes" oscarDB=m$NOSK#dateObserved>Measurements can be saved from the form to the measurements list by using m$<measurementName>#<measurementField> as the name of the input
WT: <input class="nodisplay" type="text" name="m$WT#value" /> <select name="m$WT#measuringInstruction"> <option value="in kg">in kg</option> <option value="in BMI">in BMI</option> </select> Comments: <textarea class="nodisplay" name="m$WT#comments" rows="3" cols="20"></textarea>
If you want to both read from and write to the measurements database combine the two methods
<input type="text" name="m$BP#dateObserved" oscarDB=m$BP#dateObserved>
The name of each text field and checkbox MUST be unique. The information WILL NOT SAVE if there are duplicate names.
Make sure you remember to save your form as an .html file.
Document Actions