4.9.3 Signature Pad
Server Side Signature Pad
There is a use for displaying a "wet" signature in Oscar. Using the appropriate hardware it is possible to not only display a signature but to also store it in digital compressed and encrypted form in MySQL. Oscar has this functionality built in and it is easy for developers to use the existing libraries to put signatures on any Oscar page required. To enable this there is a Signature Pad project that has been developed for testing and development.
Document Version History
- v1.0 – initial public release to oscarmanual.org on Aug 23, 2011
- v1.1 – adjusted to reflect new code – Sept 13, 2011
|
Contents
|
Installation Instructions
Assuming you want to tweak the libraries or work with them outside of Oscar you can download and install the signature_pad project.
1. install the latest maven (or 2.0.10)
2. check out signature_pad
$ git clone git://oscarmcmaster.git.sourceforge.net/gitroot/oscarmcmaster/signature_pad
3. While the code will allow you to select your version in runtime, there is an advantage to set the default signature pad model to the prevalent one in your institution. To do this adjust SignaturePanel.java file to match your model
$ vi signature_pad/src/main/java/org/oscarehr/topaz_signature_pad/SignaturePanel.java
Replace the default "SignatureGemLCD1X5" with "SignatureGemLCD4X3Old" or whatever model you are using.
If you are tweaking the configuration the following trim white space around the signature and adjust pen width.
sigPlus.setImageJustifyMode(4); sigPlus.setImagePenWidth(3);
Depending on the aspect ratio of the model you may also need to change the area of the java grid in Main.java and MainWebStart.java (try 400x200 for the 4x3)
4. Change to the build directory and build it using "mvn package".
$ cd signature_pad $ mvn package
The important results of the build are
- target/topaz_signature_pad-0.0-SNAPSHOT.jar
- target/dependency/*_signed.jar
5. Develop outside of Oscar and/or replace the existing jars in the Oscar war with these.
Running as a developer
- plug in the signature pad and execute the following in the signature_pad directory
$ sudo chmod a+r /dev/usb/hiddev0 $ build_and_run.sh
The above will run it as an application and save the signature image to /tmp.
if you want to see the java console run javaws -viewer, on the main window go to advanced, find it there.
Installing for end users
- on windows only install sigbasic.exe and use DemoOCX to test the signature_pad
- on linux only, /dev/hiddev0 will revert it's permissions upon reboot, you need to permanently set this. Have a search for /etc/udev/permissions.rules
- java should be installed with plugin into the browser
- The application is network downloaded on the web page so no further work should be necessary
Further setup can make the usage of the signature pad sleeker. As an example, when you run it, accept the certificate permanently, and also set to "always run" for the web start. You can also get ride of the web start splash screen but that's more effort in configuring how the javaws plugin runs.
Source Code Notes
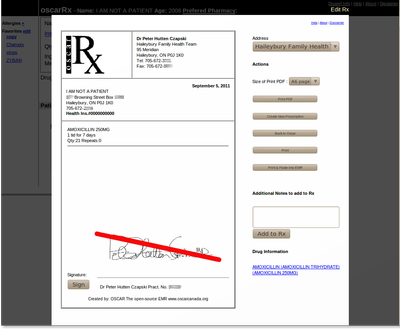
The Main.java class is intended for development purposes only, you don't have to mess with it. The SignaturePanel.java should provide all the functionality. The WebStartMain should be a thin wrapper that just positions and initializes the SignaturePanel class as a web start application. The WebStart is what is used on web pages / oscar-caisi for signature capture. This makes inserting an onscreen signature to any Oscar jsp for printing quite trivial (below is a provider original signature on a Rx contributed by Peter Hutten-Czapski that is available in Oscar 11 and later).

Sample Code
The following code demonstrates how to add functionality. It can be saved as an JSP for development work. Alternately portions can be cut and pasted directly into any JSP in the Oscar codebase to launch a java app that will provide a onscreen signature (its keyed to provider but could be to demographic) for printing. If you want to save the signature instance for accountability provisions then be sure to encrypt and save in the sig format rather than a bitmap that is used here.
<%@page import="org.oscarehr.util.LoggedInInfo"%>
<%@page import="org.oscarehr.util.DigitalSignatureUtils"%>
<%@page import="org.oscarehr.ui.servlet.ImageRenderingServlet"%>
<html>
<%
String signatureRequestId = null;
String imageUrl=null;
String startimageUrl=null;
String statusUrl=null;
signatureRequestId=LoggedInInfo.loggedInInfo.get().loggedInProvider.getProviderNo();
imageUrl=request.getContextPath()+"/imageRenderingServlet?source="+ImageRenderingServlet.Source.signature_preview.name()+"&"+DigitalSignatureUtils.SIGNATURE_REQUEST_ID_KEY+"="+signatureRequestId;
startimageUrl=request.getContextPath()+"/images/1x1.gif";
statusUrl = request.getContextPath()+"/PMmodule/ClientManager/check_signature_status.jsp?" + DigitalSignatureUtils.SIGNATURE_REQUEST_ID_KEY+"="+signatureRequestId;
%>
<body>
<form>
<input type="hidden" name="<%=DigitalSignatureUtils.SIGNATURE_REQUEST_ID_KEY%>" value="<%=signatureRequestId%>" />
Signature<br />
<img style="border:solid grey 4px; width:200px; height:100px" id="signature" src="<%=startimageUrl%>" alt="digital_signature" />
<script type="text/javascript">
var POLL_TIME=2500;
var counter=0;
function refreshImage()
{
counter=counter+1;
var img=document.getElementById("signature");
img.src='<%=imageUrl%>&rand='+counter;
var request = dojo.io.bind({
url: '<%=statusUrl%>',
method: "post",
mimetype: "text/html",
load: function(type, data, evt){
var x = data.trim();
//document.getElementById('signature_status').value=x;
}
});
}
</script>
<p>
<input type="button" value="Sign" class="noprint" onclick="setInterval('refreshImage()', POLL_TIME); document.location='<%=request.getContextPath()%>/signature_pad/topaz_signature_pad.jnlp.jsp?<%=DigitalSignatureUtils.SIGNATURE_REQUEST_ID_KEY%>=<%=signatureRequestId%>'" />
</form>
</body>
</html>
Document Actions