4.8.3 Demographic Extensions
Custom Demographic Extensions
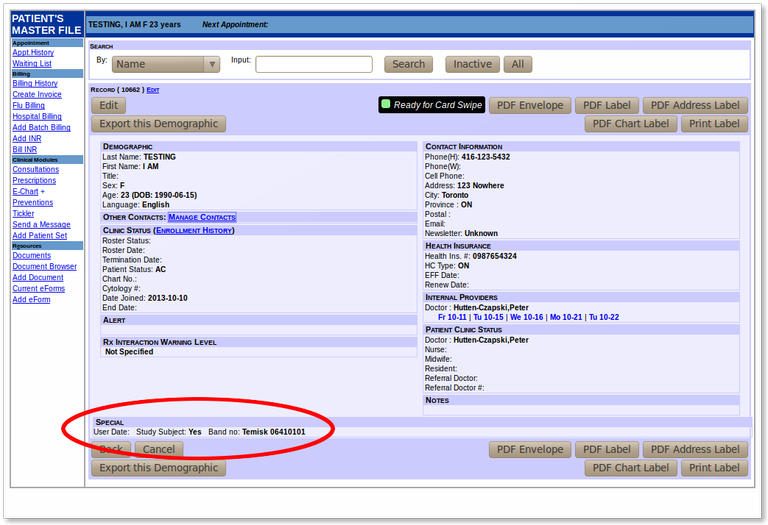
OSCAR supports custom demographic extensions that allow for additional values to show in the Master Demographics Table under "Special" as below

Editing the Custom Demographics
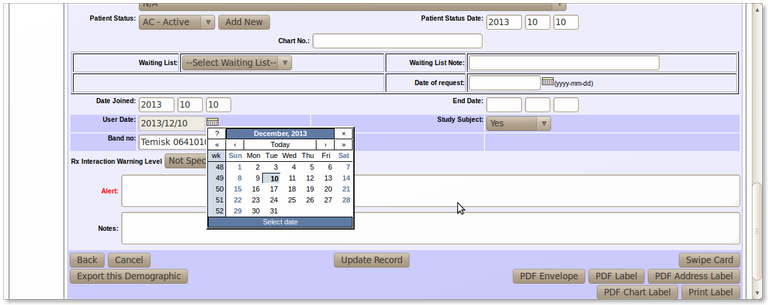
Simply open the standard demographic edit form. As examples below we are adding a user defined date to the custom demographic for User_Date using a calendar picker. A drop down box shows the state of the Study_Subject database entry for this patient (Yes), and the Band_no allows for free form text input (Temisk 06410101)

Coding Custom Demographics
The code is controlled by settings in the properties file. Sample entries for the edit screen above are exampled.
- The demographicExt provides the pipe (|) deliminated tags that label the edit screen.
- The demographicExtForm is a html coded representation of the relevant form elements necessary for the user to input values. Please note the careful case sensitive naming correspondence between the tag labels and the ids and names. The correct way to code this is to establish a user understood tag name, keep the same case, and supply _ for spaces for the names and ids for the form elements. The data will be stored in a key value pair with the key being the form element name and the value being a simple string corresponding to the input value.
- demographicExtJScript is optional and allows for custom validation code and in the case above a calendar widgit.
demographicExt = User Date|Study Subject|Band no
demographicExtForm = <input type="text" name="User_Date" id="User_Date" value="" size="10" readonly><img src="../images/cal.gif" id="User_Date_cal">|<select name="Study_Subject"><option value="">---Select---</option><option value="Yes">Yes</option><option value="No">No</option></select>|<input type="text" name="Band_no" value=""/>
demographicExtJScript = <script type="text/javascript">Calendar.setup({ inputField : "User_Date", ifFormat : "%Y/%m/%d", showsTime :false, button : "User_Date_cal", singleClick : true, step : 1 });</script>
An example for a midwifery clinic that provides other ideas (supplied by Pat Morphy of NERD) follows. There is no limit to the number of possibilities
demographicExt = Approximate EDD|Study Subject|CHA|CP Group|Doula|Doula Phone|Referral SourcedemographicExtForm = <input type="text" name="Approximate_EDD" id="Approximate_EDD" value="" size="10" readonly><img src="../images/cal.gif" id="Approximate_EDD_cal">|<select name="Study_Subject"><option value="">---Select---</option><option value="Yes">Yes</option><option value="No">No</option></select>|<select name="CHA"><option value="">---Select---</option><option value="CHA1">CHA1</option><option value="CHA2">CHA2</option><option value="CHA3">CHA3</option><option value="CHA4">CHA4</option><option value="CHA5">CHA5</option><option value="CHA6">CHA6</option><option value="Other">Other</option></select>|<select name="CP_Group"><option value="">---Select---</option><option value="NoCP">No CP</option><option value="CP1">CP1</option><option value="CP2">CP2</option><option value="CP3">CP3</option><option value="CP4">CP4</option><option value="CP5">CP5</option><option value="CP6">CP6</option><option value="CP7">CP7</option><option value="CP8">CP8</option></select>|<input type="text" name="Doula" value=""/>|<input type="text" name="Doula_Phone" value=""/>|<select name="Referral_Source"><option value="">---Select---</option><option value="FP/GP">FP/GP</option><option value="Physician-Other">Physician-Other</option><option value="Website">Website</option><option value="Friend/Family">Friend/Family</option><option value="Client">Client</option><option value="Health Unit">Health Unit</option><option value="Self-referred">Self-referred</option><option value="Press/Pamphlet">Press/Pamphlet</option><option value="Obstetrician">Obstetrician</option><option value="Other">Other</option></select>demographicExtJScript = <script type="text/javascript">Calendar.setup({ inputField : "Approximate_EDD", ifFormat : "%Y/%m/%d", showsTime :false, button : "Approximate_EDD_cal", singleClick : true, step : 1 });</script>
Document Actions