2.5.3 Freeform eForm
While the eForm generator is quick and simple, sometimes you want to manually design the page
Instructions for manual form creation
- Use a program like GIMP to convert the pdf original
form to an image file or scan the form onto your computer. Save it as a
grey-scale .GIF or .PNG
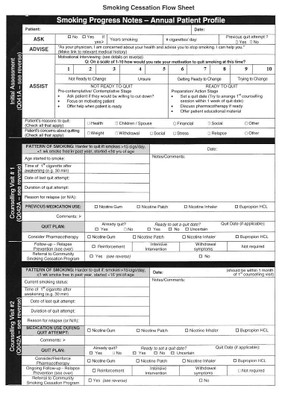
file about 1500 px wide. For this example we will use a smoking cessation form

- Using a program like GIMP or Paint, go through the image and clean up any shadows or spots created by the scanning. Delete the top and bottom margins and/or resize the image so that the page fits on one page, if possible.
- Create an
html document in a program like Notepad. Start with this basic template
<html> <head> <!-- CSS Script that removes textarea and textbox borders when printing --> <style type="text/css" media="print"> .DoNotPrint { display: none; } .noborder { border : 0px; background: transparent; scrollbar-3dlight-color: transparent; scrollbar-3dlight-color: transparent; scrollbar-arrow-color: transparent; scrollbar-base-color: transparent; scrollbar-darkshadow-color: transparent; scrollbar-face-color: transparent; scrollbar-highlight-color: transparent; scrollbar-shadow-color: transparent; scrollbar-track-color: transparent; background: transparent; overflow: hidden; } </style> <!-- ---------------------------------- --> </head> <body> <!-- Use the first format when testing in your browser --> <img src="smoking_cessation.png" style="position: absolute; left: 0px; top: 0px; width:750 "> <!-- Remember to use the second one when saving in Oscar or the image won't be found <img src="${oscar_image_path}smoking_cessation.png" style="position: absolute; left: 0px; top: 0px; width:750 "> --> <!-- ---------------------------------- --> <form method="POST" action=""> <!-- All textfields/checkboxes/textareas go here.. --> <input name="patient_name" id="patient_name" type="text" class="noborder" style="position:absolute; left:137px; top:30px; width:374px; height:20px; font-size:12px;" oscarDB=patient_name > <!-- --------------------------------------------- --> <!-- The submit/print/reset buttons --> <div class=DoNotPrint style="position: absolute; top: 1550px; left: 27px;"> <table> <tr> <td class="subjectline"> Subject: <input type="text" name=subject size="40"> <input type="submit" value="Submit" name="B1"> <input type="reset" value="Reset" name="B2"> <input type=button value=Print onclick="javascript:window.print()"> </td> </tr> </table> </div> <!-- ---------------------------------- --> </form> </body> </html> - Change the image
source to the .GIF or .PNG file of the scanned form, then preview the page in
your internet browser.
- For
each new text/check box, copy and paste the desired element's code in
the html template directly under where it says <!-- --All
textfields/checkboxes/textareas go here...-->, and modify the tag
with the correct position, name, box length, etc. The simple emplate
has the patients name (which will fill from the database in Oscar) as a
start as almost all forms require the name somewhere. The other
commonly used form elements are as below
Text box (one line): <div style="position: absolute; left:90px; top:5px;"> <input type="text" class="noborder" name="thisfield121" style="width: 289px; font-family: Arial; font-size: 12px;" tabindex="1"> </div> Text area (multiple lines): <div style="position: absolute; left:90px; top:30px;"> <textarea class="noborder" name="thisfield122" style="height: 83px; width: 289px; font-family: Arial; font-size: 12px;" tabindex="2"></textarea> </div> Check box: <div style="position: absolute; left:90px; top:130px;"> <input type="checkbox" name="thischeckbox1042"> </div> - Keep the class attribute the same ("noborder") in order to
ensure that none of the borders of the boxes appear in the final printed
form. If you wish for OSCAR to fill in patient information
automatically from the patient's e-chart, use the oscarDB tags shown
below in the HTML rules.
NOTE: Make sure all of the HTML rules explained below are met for each tag of your form, or the data in your form may not be saved! - With each new element, preview the page in your internet browser to make sure the length, location, etc. is correct. If you wish to see what the form will look like when printed, you can click "Print Preview" in your internet browser.
- Repeat
steps 5-7 until the form is complete. Test the form by filling out
every text field and checking every checkbox, then printing the form.
You may wish to erase unnecessary boxes and lines from the form image in
a photo editing program (ex. Paint), now that electronic boxes are now
in place.
- Before you add your e-form to OSCAR:
- Change your image source to <IMG SRC="${oscar_image_path}imagename.gif">;
this will allow OSCAR to find the form image when pulling up the form.
- Change your image source to <IMG SRC="${oscar_image_path}imagename.gif">;
this will allow OSCAR to find the form image when pulling up the form.
Document Actions